I’ve been programming for a long time, and I’ve tried a lot of editors over that time. As a developer, I believe that my editor is the most important tool I have. At least half of what I do is done in my editor, a really terrible editor can even lead to injuries. Having a bad editor that isn’t working with my workflow leads to a lot of stress and wasted time. I was happy with Visual Studio for the most part, it could do everything I needed as long as I stayed on the microsoft stack. I find VS Code to be different, very different.
I used the Visual Studio 6.0 all the way up to Visual Studio 2015. For the most part, I never really had too many problems with Visual Studio as long as I stayed in the realm of VB / C# / .NET and didn’t really stray from it too much. For a large chunk of my professional career I didn’t always code on Microsoft’s languages and Visual Studio wasn’t cross platform until recently, so I had to find a different editor. I tried Eclipse for several years with Salesforce, and I used Android Studio, and Sublime. None of them ever really worked with everything I needed or wanted.
Completely Cross Platform
I have VS Code installed on a mac, a windows pc, and a linux virtual machine. It works pretty much identically in all of them. Installation on all of them was really easy compared to some editors. Pretty much just a matter of going to their download page and choosing the right version.
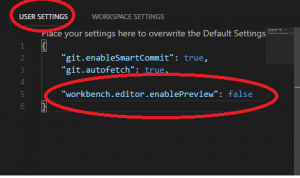
Key mappings from Editors can be imported
There’s a huge ecosystem of plugins which can result in key mappings being matched to what you are used to. As I mentioned previously, mot of my career has been in Microsoft and Salesforce development, so I’m used to Visual Studio and Eclipse. I have a plugin that allows me to do Eclipse key bindings, so I didn’t need to spend days or weeks getting used to a new editor.
Extensions
Visual Studio Code has thousands of extensions available that cover pretty much every use case I can think of. Plugins can add support for languages, different terminals, key bindings, linting, etc. Since I’ve started focusing more on JavaScript development and Salesforce development I’ve found plugins for everything I need.

There’s hundreds if not thousands of extensions available for everything I search for.
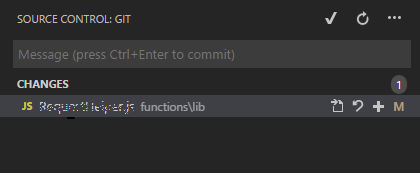
Source Control is Built In
VS Code has built in support for Git which makes reviewing, and working with source control much easier. I’m a little bit disappointed it doesn’t implement all of Git’s commands, but I can always drop into a terminal or install other extensions.

Git is built right into VS Code. It’s possible to review your changes, change the branch, etc.
Completely Free
Usually when somebody mentions Microsoft and development, there’s an impression of huge costs. For example, Visual Studio used to be hundreds of dollars for the basic edition and then many thousands for the ultimate edition. VS Code is free and is starting to implement a lot of the features of a standard IDE but also trying to stay lean.

VS Code is Completely free
Intellisense is very good for JavaScript
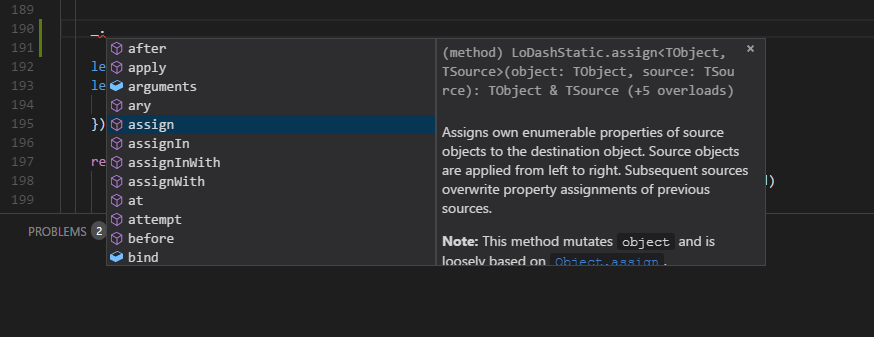
The JavaScript Intellisense is the best I’ve seen yet, it can often look into packages and tell me what the parameters for a method call are and usually has a pretty good guess of what type they should be.

Example of the Intellisense on the commonly used Lodash library.
Why do you love the editor you’re using?