There are a number of different JavaScript modules or libraries that are available on npm to connect to the different REST based Salesforce APIs.
Salesforce has a number of different APIs that are available for a lot of different use cases. Most of the REST based APIs can be easily accessed using a library called JSForce.
I like JSForce because it supports most of the different login methods, and doesn’t generally require a whole lot of thought on how to use it.
JSForce is easily usable in pretty much every situation JavaScript can be called:
- node module
- loaded directly in the browser
- inside a VisualForce page
- in a Canvas Application
- inside React or React Native
- and directly from the commandline.
Documentation
The JSForce project is really well documented and really only requires a minimal amount of effort to use.
Installation
Simply install the project using npm using the command “npm i jsforce” and then begin calling it from your software.
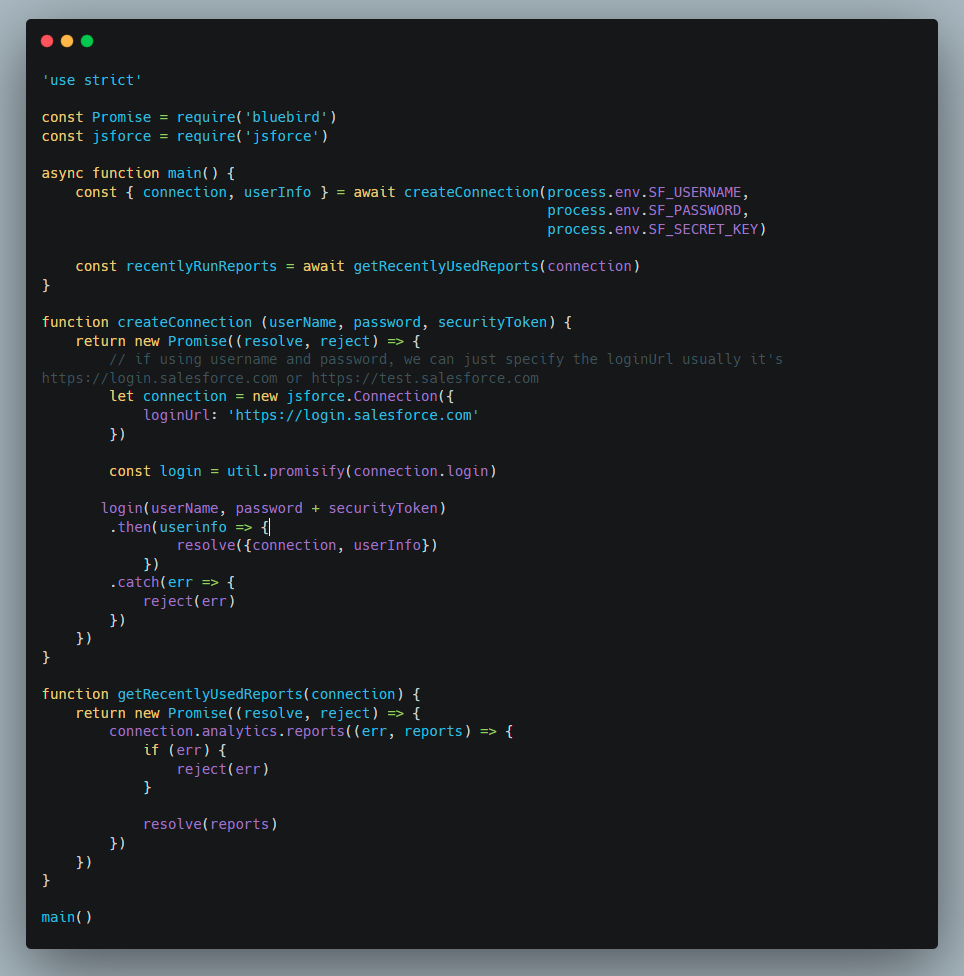
Here’s some example code of logging in and pulling the most recently used reports for that user.

Downsides of JSForce
JSForce uses call backs, so if you’re more comfortable with using async/await or promises you would need to promisify it.
Wrapping It Up
JSForce is a great library for connecting a JavaScript based application to Salesforce. I use it regularly inside of different APIs or frontend applications as a way of linking two systems.






Pingback: Connecting to the Salesforce Analytics APIs through Node.js - Brian Cline