Prettier is a code formatter that can automatically format code when save is pressed. I like using prettier to format my code because it saves me a lot of time and a lot of energy.
In every organization I’ve been part of where we mandated the user of prettier all of the ongoing debates about style stopped. Prettier removes a lot of the emotion from the conversation because it automatically fixes errors every time it saves so everything is consistent. I love that code reviews and pull requests no longer need to discuss style or religious things like spaces vs tabs when prettier is installed everywhere.
Before using an automatic code formatter most people would spend large chunks of their day formatting code instead of spending their time writing business logic.
Prettier isn’t the same as a linter because it is enforcing formatting rules vs code quality rules. There’s a bunch of linters than can do both, but they don’t generally do the auto formatting.
Installing Prettier in VS Code
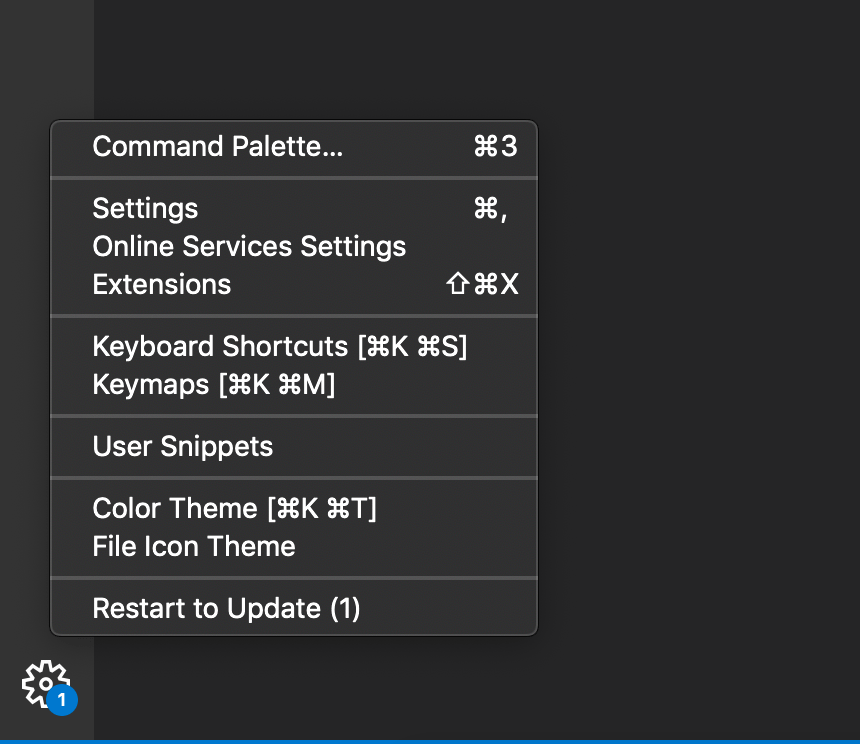
In Visual Studio Code (VSCode), it’s pretty easy to setup Prettier to work when saving a file. To Do it, I right clicked on the gear in the bottom left corner and selected “Extensions”.

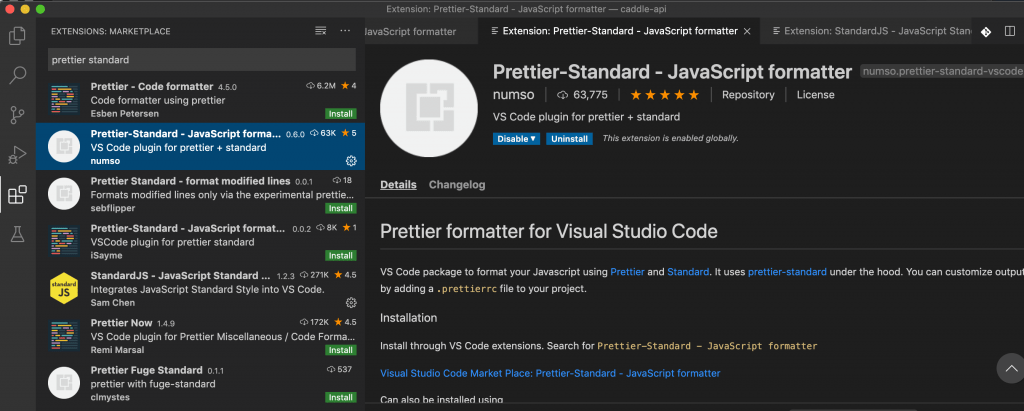
Inside the extensions I chose “Prettier-Standard – JavaScript formatter” only because I’m using Standard Style in most projects and this was the most installed Prettier Standard plugin that didn’t have a lot of 1 star reviews.
If you aren’t using Standard JavaScript or ESLint, you should be perfectly fine choosing “Prettier – Code formatter”.

After it installed, I went into the settings by clicking on the Gear in the bottom left and clicking “Settings”.
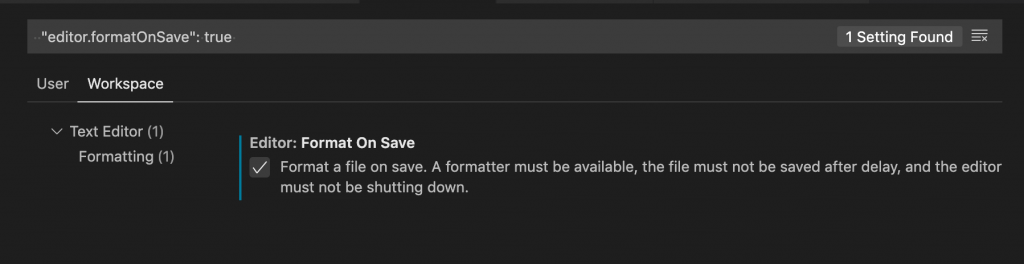
I chose “Workspace” because I have one project on my computer that isn’t using Standard Style and I don’t want to constantly have to undo things.
If you want things to be done on every project, you could use the “User”. I searched for “editor.formatOnSave”: true and clicked the checkbox.

I then pasted the following in the settings.json that loaded.
{
"editor.formatOnSave": true
}
And that’s all!
Conclusion
Prettier is a great way to automatically format code in a consistent way without having to spend a lot of time formatting code as you work. I really like using it on every project because it really allows me to focus on solving business problems instead of worrying about formatting.
And, at the end of the day, all the code is consistent regardless of who created it because Prettier is doing most of the work.